ブログ記事をツイッターに投稿したいけど
ツイート画面に表示されるツイッターカードが
ぐちゃぐちゃになるんです。。。
わかります。
文章がぐちゃぐちゃ。
アイキャッチ画像が表示されないんですよね。
Webで調べても解説してくれている方のレベルが高すぎて意味がよくわからない。。。
とても詳しく書いてあるけど、難解な言語みたいで理解できない。。。
じぶんも経験して絶望を感じました。
そこで超・初心者なじぶんが予備知識をいっさい省いた結論のみ書きます!
「titleタグ・メタディスクリプション・抜粋」を入力
ずばり、「titleタグ・メタディスクリプション・抜粋」を入力すればOKです。
空欄のままでツイッター投稿すると、ツイッターカードのアイキャッチ画像が表示されないんです。
理由があるんでしょうけど、わからないので今回は省きます(調べれば済むけど調べない。。。)
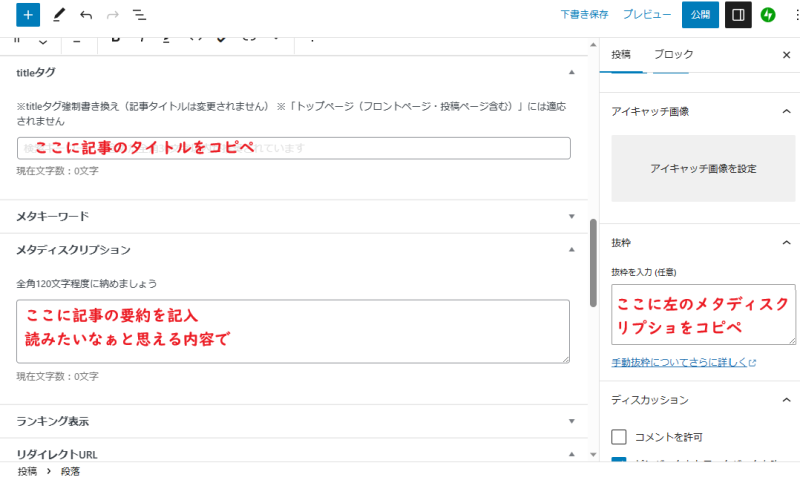
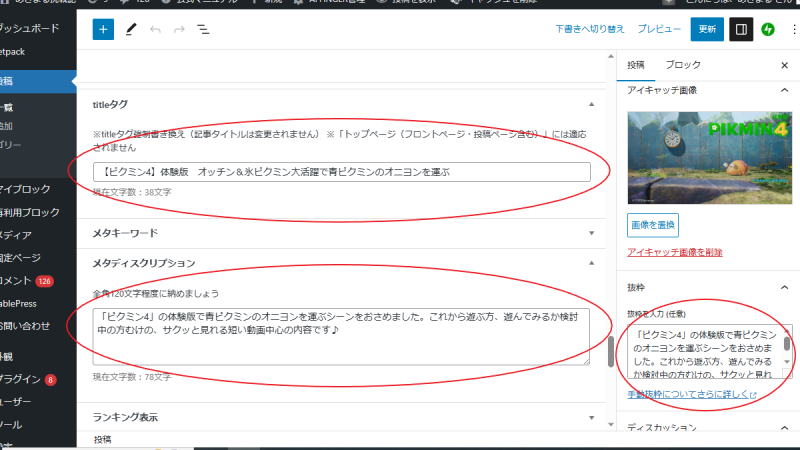
「titleタグ」「メタディスクリプション」は記事作成画面の下のほうにあります。
「抜粋」は設定の投稿の下のほう。
記事作成画面のどこかにあるので、がんばって探してみてください。

たとえばこのブログ記事の場合、、、

こんな感じに「titleタグ」に記事タイトルをコピペ。
記事の要約を考えて「メタディスクリプション」に入力。
「メタディスクリプション」を「抜粋」にコピペ

公開済みでしたら「更新」、まだであれば「公開」してTwitterボタンをポチリ。

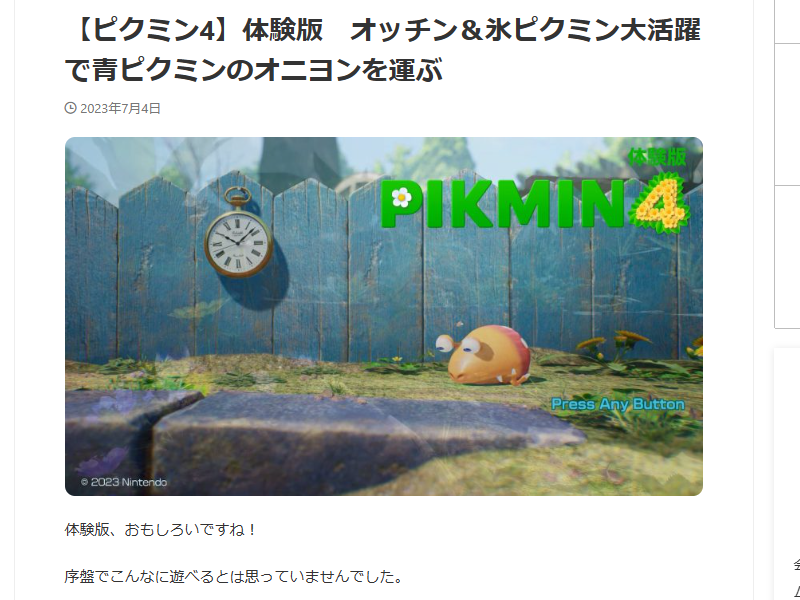
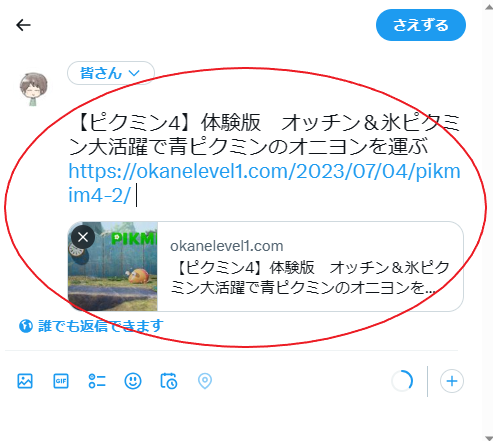
そうするとちゃんとアイキャッチが表示されます。
文字もぐちゃぐちゃになっていない。

記事を読んでくれる人の目に少しでもふれるように、設定画面の空欄はなるべく入力したほうが良いというアドバイスをWebで目にしました。
で、なるほどたしかにと思って入力したところ、棚ボタでツイッターカードが毎回きちんと表示されるように改善しました。
「titleタグ・メタディスクリプション・抜粋」を入力してから閲覧数がすこし増えています。
もしかしたらツイッターカードが表示される以外にも大きなメリットがあるのかもしれません。
超・初心者の皆さま、説得力ありませんが「titleタグ・メタディスクリプション・抜粋」の入力、おすすめですよ!
というわけで、【WORD PRESS】 ブログ記事をTwitter投稿するときにツイッターカードをきちんと表示させる方法、でした。
WORD PRESS関連記事もよろしかったらご覧ください!