
アイキャッチ画像って何でもいいのかなぁ?
わかります。
ブログ記事のアイキャッチ画像って悩みますよね。
記事に合った画像じゃないと違和感が出るし。
なかなかぴったりな画像が見つからないし。
自分で撮った写真だと下手すぎるし。
記事がメインなのに画像にひっぱられすぎるのはどうかなぁと感じますが、でも画像は大事。
ヒトは情報の8割以上を視覚から得ているんです。
と、じぶんに言い聞かせて見やすいアイキャッチ画像生成に励みましょう!
比率は16:9がベスト
アイキャッチ画像のサイズ比率は16:9
これでいきましょう!
ハイビジョンテレビの比率も16:9のようですが、じつはTwitterも同じ。
つまりTwitterに記事投稿すると16:9の画像比率がいちばん綺麗に表示されるわけなんですね!
知らんかった!
1:1とか4:3とかでやっちゃってました。
なのでさっそく少しずつ修正。
サイズは 横1200px 縦675px がベスト
画像サイズは横1200px以上が好ましいようです。
比率16:9にするために横1200pxにすると縦は675px。
つまり横1200px 縦675px がベストなサイズであるわけです。
この記事のアイキャッチが16:9の比率、横1200pxちょっとのサイズです。
👇

なぜ横1200pxであるかというと「Google Discover」に表示される条件の一つであるため。
スマホ画面の下のほうにその人の好みの記事が自動表示されるGoogleのあのサービスです。
Google Discover に表示されるとたくさんの人に読んでもらえるみたいなんです。
駆け出しブロガーの記事が表示されるケースは稀でしょうけど、ブログを継続するのでしたら画像サイズ1200pxの設定は習慣化しておいたほうが良さそうですね。
容量は少ないほうが良い
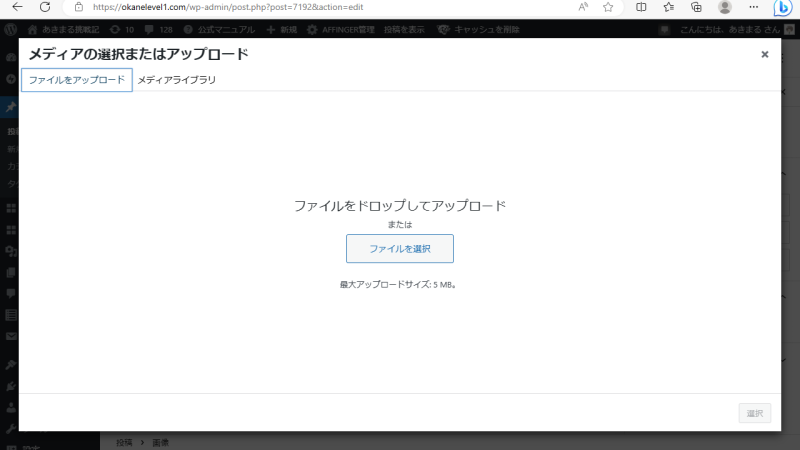
画像をアップロードするとき「5MBまで」とメッセージ表示されます。
この画面です。
使っているサーバによって規定値は異なるのでしょうけどじぶんは5MB。

素直すぎる性格なためそのまま受け止めて5MB以下で使っていました。
でも5MBは好ましくないようです。
理由は重いとブログの表示速度が遅くなるため。
たしかにその通りですよね。
5MBってダウンロード版のスイッチのゲーム一本分ですよね。
だいぶ重い。
軽ければ軽いほうが良いのでしょうが、容量を減らしすぎると画像が粗くなってしまうのでほどほどに。
軽くするとどんな感じに見えるか比較してみましょう。

まず横1280pxです。
このサイズ感、なじみある感じですよね。
手前味噌ですが、たしかに見やすい。
これがベスト?な設定ですね。

次に横640px。
容量は106.9KB→63.8KBに縮小。
イラスト画像なので気になりませんが、若干画像が粗いですよね。
気になる人はちょっと見づらくてけんえんするかもしれませんね。

そして横320px。
容量は106.9KB→29KBに縮小。
ぼんやりして見づらいです。
80KBの縮小のためにこんなに粗くなるのはちょっと。。。
と比較してみてわかったのですが、イラスト画像であれば100KBとか200KBとか、そのくらいでじゅうぶんみたいです。
さすがに何MBもあると重いでしょうけど、あまり気にする必要はなさそうですね。
まとめ
16:9の比率で横1200px以上と覚えておけばバッチリですね。
画像のサイズと容量を最適化して見やすくて読みやすいブログを作っていきましょう!
というわけで、【WORD PRESS】ブログ記事で使うアイキャッチ画像の最適なサイズや容量は?、でした。
WORD PRESS 関連記事もよろしかったらご覧ください!